A single webpage that ranks for a high-profit search phrase can provide a steady stream of sales and revenue. There are many excellent webpages that are buried in the search engines. A few technical errors can sometimes make all the difference. You don’t want your pages or posts buried. You want to build that steady stream of traffic, sales and revenue. The good news? Pages and/or posts in WordPress (or in Genesis Child Themes) are SUPER EASY to optimize! Writers and bloggers would do well to remember this simple 10 point checklist.
1. The All Important Permalink
If there is one thing you want to be sure to do correctly it is creating an optimized permalink. The permalink is the part of the page’s url after the domain name. For example www.your-domain/this-is-the-permalink/ Preferably you never want to change the permalink of a page, and if done right you probably won’t have to. Remember to make your permalink as short and clear as possible. Also remember your url will be displayed in the search engine results and can affect your click through rate. If you are editing or refreshing an existing page/post I recommend against editing the permalink unless you have good reason and plan on creating a redirect for any links to the existing url.

Local Tip and Example: When building web pages for a local audience you’ll want to include both city and state in the permalink. Your URL might look something like this:
or…
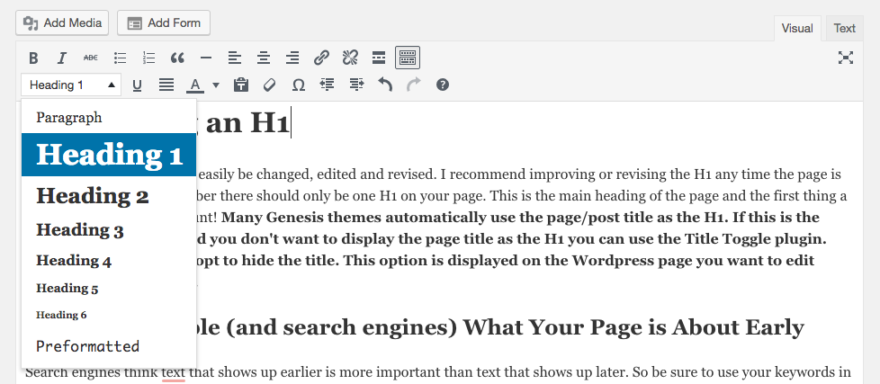
2. Choosing an H1
The H1 (page heading) can easily be changed, edited and revised. I recommend improving or revising the H1 any time the page is improved/revised. Remember there should only be one H1 on your page. This is the main heading of the page and the first thing a reader sees – so make it count! Many Genesis themes automatically use the page/post title as the H1. If this is the case with your theme and you don’t want to display the page title as the H1 you can use the Title Toggle plugin. Once installed you can opt to hide the title. This option is displayed on the WordPress page you want to edit below the content field.

Local Tip and Example: Like the permalink the H1 of a local page should include at least the city name – if not both the city and state (abbreviated or not). Your H1 might look something like this:
Santa Barbara Gutter Professionals
3. Remind People (and search engines) What Your Page is About Early
Search engines consider text that shows up earlier as more important than text that shows up later. So be sure to use your keywords in your introduction (or even first sentence) to remind people (and search engines) exactly why they want to read your page.
Local Tip and Example: For local pages be sure to mention the city and state in the first sentence or paragraph. Also, adding an original review (one that can’t be found elsewhere online) is a great opportunity to add the city and state. For example:
Love these guys!
– Andrew | Santa Barbara, CA
4. The Title Tag
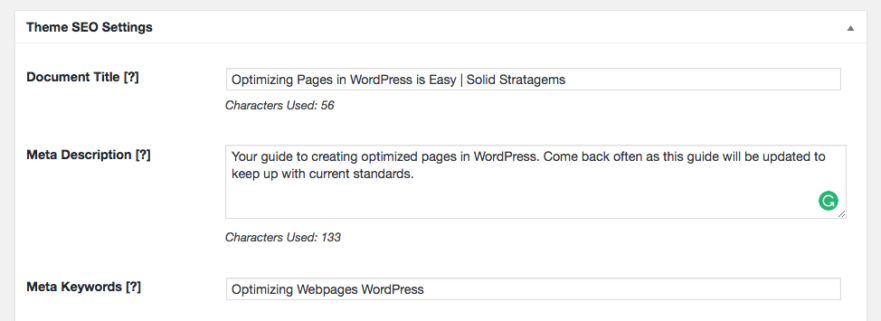
Directly below the visual/text fields of each page is the “Theme SEO Settings” section. The first field “Custom Document Title” is where you can create your custom title tag. Remember the title tag is what will be displayed as the page title in the search engine results and searchers will only see about the first 60 characters. I recommend making it 50 – 60 characters.

Local Tip and Example: Title tags of local pages should absolutely start with the city and state abreviation. Second should come the keyword/phrase. If you have room – your third priority should be your brand. It would look like this:
5. The Description Tag
Directly below the title field is the “Custom Post/Page Meta Description – this is your description tag. Search engines often use this as the description that shows up in search results below the title. Keep it to 140 characters.
Local Tip and Example: Just be as genuine as possible here and speak to the people of the community you’re addressing. Might look something like this:
6. Keywords Tag
After the description field you’ll find the “Custom Post/Page Meta Keywords, comma separated” field. This field is where you can give search engine a list of topics your page/post is about. I actually use this field to list key phrases in the order of search volume. It helps me when I come back to a page months or years later.
No Local Tip Here
7. Image Size
Image size matters in two ways. Dimension and file size. Here’s what you need to know.
- Dimension: Images should not be any larger in dimension than your website will display them. If the max width of the content area is 880 px, then your images should not be wider than 880 px. Of course, this number will be larger for full-width pages than pages with a sidebar.
- File Size: Images should also not be at a higher resolution than what can be seen on a browser. You can check if your images need to be compressed with the Google PageInsights Tool. The tool will also provide links to compressed versions of your images if needed.
Quick Tip on Image Height: If you take your optimized image width and multiply it by .5225 you will get your optimized height. This optimized width – height ratio won’t help you in search engines, but is the dimension that will work best if you share your image to Facebook, Twitter, LinkedIn, and Google+.
No Local Tips Here
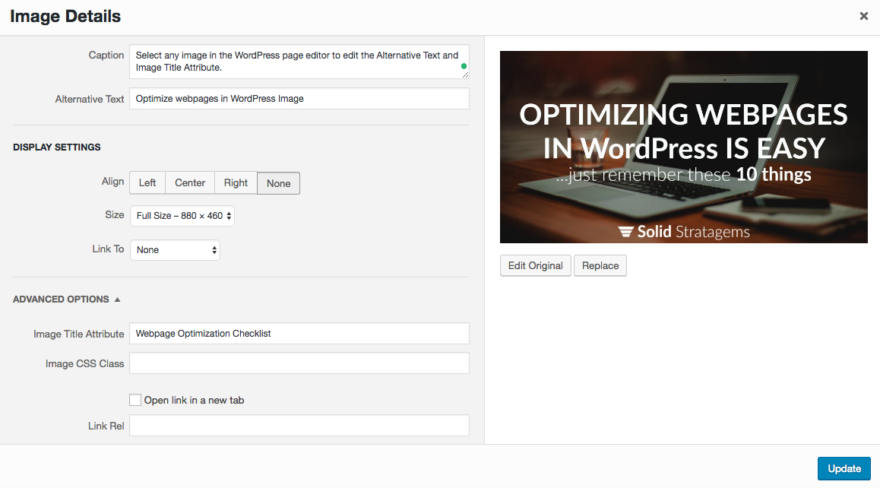
8. Image Title Attribute and Alternative Text
When adding images to your content be sure to add an optimized Image Title Attribute. This should be an appropriate Title so that you or search engines understand what the image is without seeing it.
While you’re optimizing the Title Attribute of your images optimize the alternative text (also called the alt tag) too. This should be the description of the image not the title. It is what someone would read if they viewed your webpage without images.

Local Tip: Like other meta tags use the city and state to let search engines know what location this image is about. At this point, you’ve used the city and state several times. Be sure not to repeat the same key phrase each time you are using the city and state. Mix it up and be real and genuine. Don’t be a robot or try use the same key phrase again and again. This will hurt you and you miss the opportunity to be relevant for a variety of phrases.
9. Links Won’t Hurt Your Page but They Can Help It and Other Pages (including your own)
Many people think linking to external websites will result in less ranking power (Google PageRank) of the webpage. This isn’t the case. All webpages will pass on PageRank no matter the number of links. So it doesn’t hurt the page that is linking. In fact, linking to high-quality external webpages is correlated with higher rankings.
Will it help the pages you link to?
Yes.
Will adding links to your own pages help your rankings?
Yes, it will help both the page that is linking and the page that is being linked to.
Local Tip: When you link to a local page within your website consider using at least the city name in the anchor text of the link.
10. Your Words, Sentences, Paragraphs, and Sections Should Be Short and Sweet, but Not Your Page/Post
Pages with short words, sentences, paragraphs, and sections get higher engagement than pages that aren’t so clear and concise. And engagement will indirectly (if not directly) help your rankings.
The total page length is a different story.
Pages that are long-form (at least 1500 words) perform better than average in search engines. And pages that go short (less than 250 words) perform worse in search engines.
Local Tip: If you’ve followed the local tips and examples given above then search engines will have a crystal clear signal which city your page is relevant to. Don’t think you need to intentionally use the city or state name throughout your page or post. Just be natural and speak to your audience. If that means you use the city name several times in your text – fine. If it means you never use it outside of your intro – that’s fine too.
Conclusion
Following these tips while creating pages about your brand’s specific offerings and service locations is a great way to build increasing inbound traffic. Always write to your audience but don’t miss out on search traffic because you forget to let search engines know what your content is about.